CARA MENAMBAH 2 KOLOM DI BAWAH SIDEBAR BLOG | Bagaiamana cara membuat / menambah 2 elemen baru yang di bawah sidebar
blog? Caranya cukup mudah , anda tinggal ikuti petunjuk yang
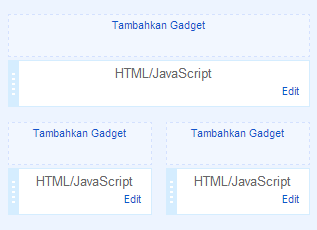
akan saya sajikan dibawah ini. Kita mulai saja bagaimana cara menambah 2 kolom dibawah sidebar blogspot. Seperti gambar di bawah ini :
Cara Menambah 2 Kolom dibawah Sidebar Blog
1. Login ke blogger
2. Pada dasbor, pilih Template => Edit HTML
3. Backup dulu template anda Penting
4. Centang Expand Widget Template
5. Tekan F3, cari kode yang mirip seperti dibawah ini
#sidebar-wrapper{width:310px;float:right;word-wrap:break-word;overflow:hidden}
6. Untuk menambah 2 kolom dibawah sidebar, silahkan tambahkan kode seperti berikut dan letakkan dibawahnya
#left-col{width:130px;float:left;word-wrap:break-word;overflow:hidden}
#right-col{width:174px;float:right;word-wrap:break-word;overflow:hidden}
Maka penerapannya seperti dibawah ini :
#sidebar-wrapper{width:310px;float:right;word-wrap:break-word;overflow:hidden}
#left-col{width:130px;float:left;word-wrap:break-word;overflow:hidden}
#right-col{width:174px;float:right;word-wrap:break-word;overflow:hidden}
7. Cari lagi kode seperti dibawah ini :
<div id='sidebar-wrapper'>
<b:section class='sidebar' id='sidebar' preferred='yes'>
<b:widget id='HTML5' locked='false' title='' type='HTML'/>
</b:section>
</div>
8. Lalu tambahkan kode berikut dibawah kode </b:section>
<b:section class='sidebar' id='left-col' preferred='yes'>
<b:section class='sidebar' id='right-col' preferred='yes'>
Sehingga penerapannya seperti dibawah ini :
<div id='sidebar-wrapper'>
<b:section class='sidebar' id='sidebar' preferred='yes'>
<b:widget id='HTML5' locked='false' title='' type='HTML'/>
</b:section>
<b:section class='sidebar' id='left-col' preferred='yes'>
<b:section class='sidebar' id='right-col' preferred='yes'>
</div>
9. Selesai dan Save Atau Simpan template anda, lihat hasilnya
Nah demikianlah Cara Menambah 2 Kolom dibawah Sidebar Blog, silahkan dicoba dan semoga bermanfaat untuk anda semua, happy blogging dan jangan lupa komentarnya.








thanks mas tutorialnya, tapi sayang sidebar saya kecil banget ga mungkin dibagi 2...
ReplyDelete:)